The problem
After the Grenfell tragedy, new regulations were introduced requiring all building data to be centralized and to maintain a "golden thread" of information for building compliance. Currently, this is being managed through multiple Excel files, leading to communication gaps, delays in information delivery, and a high risk of errors.
Project goal
To develop a cloud-based platform that centralizes property compliance data, enabling transparent, seamless, and reliable access across the entire value chain. The platform will provide real-time reporting and live updates from surveyors, contractors, and residents, ensuring all stakeholders stay informed about the status and compliance of the property portfolio.
How I started
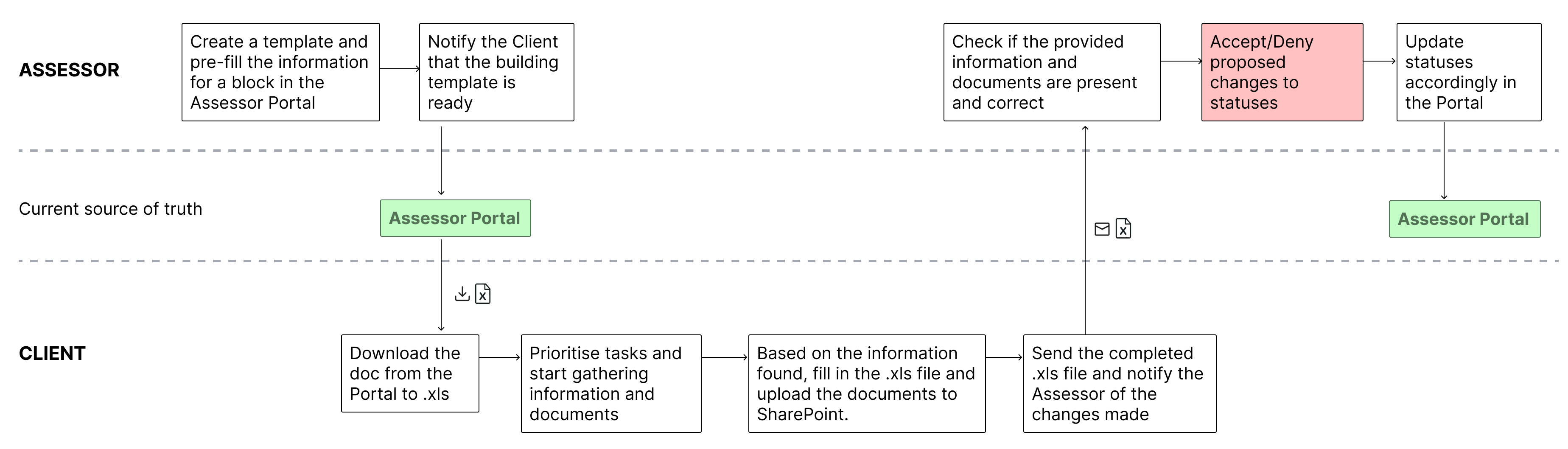
I started by trying to understand the process, its moving parts, and the people involved. Through this, I uncovered how tasks flow between assessors and clients, the tools they rely on, and the inefficiencies and challenges they face. Since the project was at its inception stage, this foundational understanding was crucial for shaping the direction and ensuring that the design aligned with both user needs and business goals.

The current process involves the assessor creating and pre-filling a building template in the Assessor Portal, which is then shared with the client. The client downloads the template as an Excel file, gathers the required information and documents, updates the file, and uploads supporting documents to SharePoint. Once completed, the client sends the file back and notifies the assessor of the updates. The assessor reviews the submissions, verifies their accuracy, and updates the statuses in the portal based on the changes.
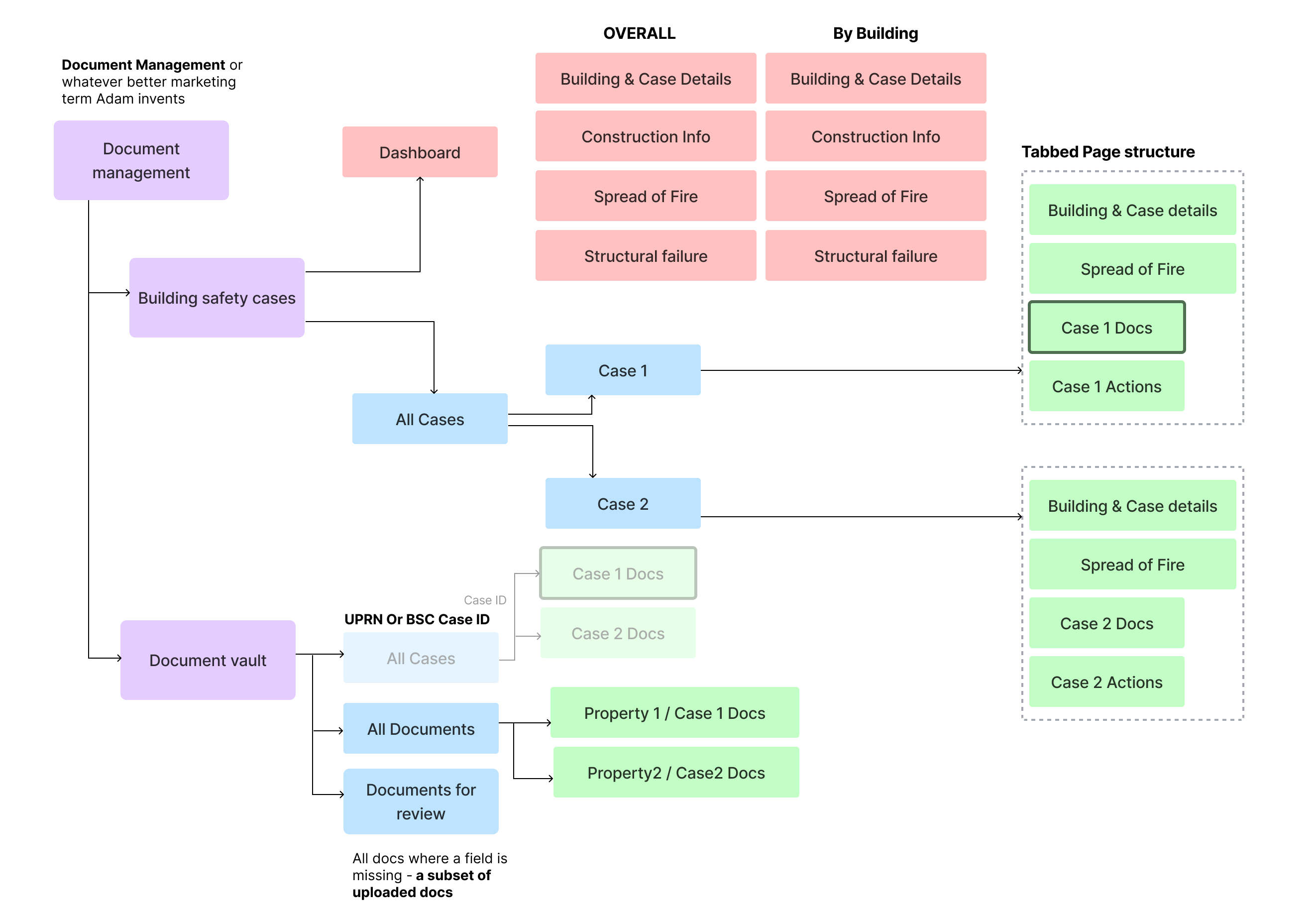
Information Architecture
I focused on categorizing data to facilitate easy navigation and structured it to enhance transparency and usability for all stakeholders, including assessors, clients, and residents. I prioritized establishing logical hierarchies and grouping similar functionalities to reduce cognitive load and improve user experience.

The Process
Because the process moved quickly, I worked closely with the product owner to develop high-fidelity designs and prototypes simultaneously. This collaborative approach ensured alignment and allowed us to adapt efficiently to the fast-paced requirements.
The Designs
Here are a few main parts of the design for the Building Safety Case software.
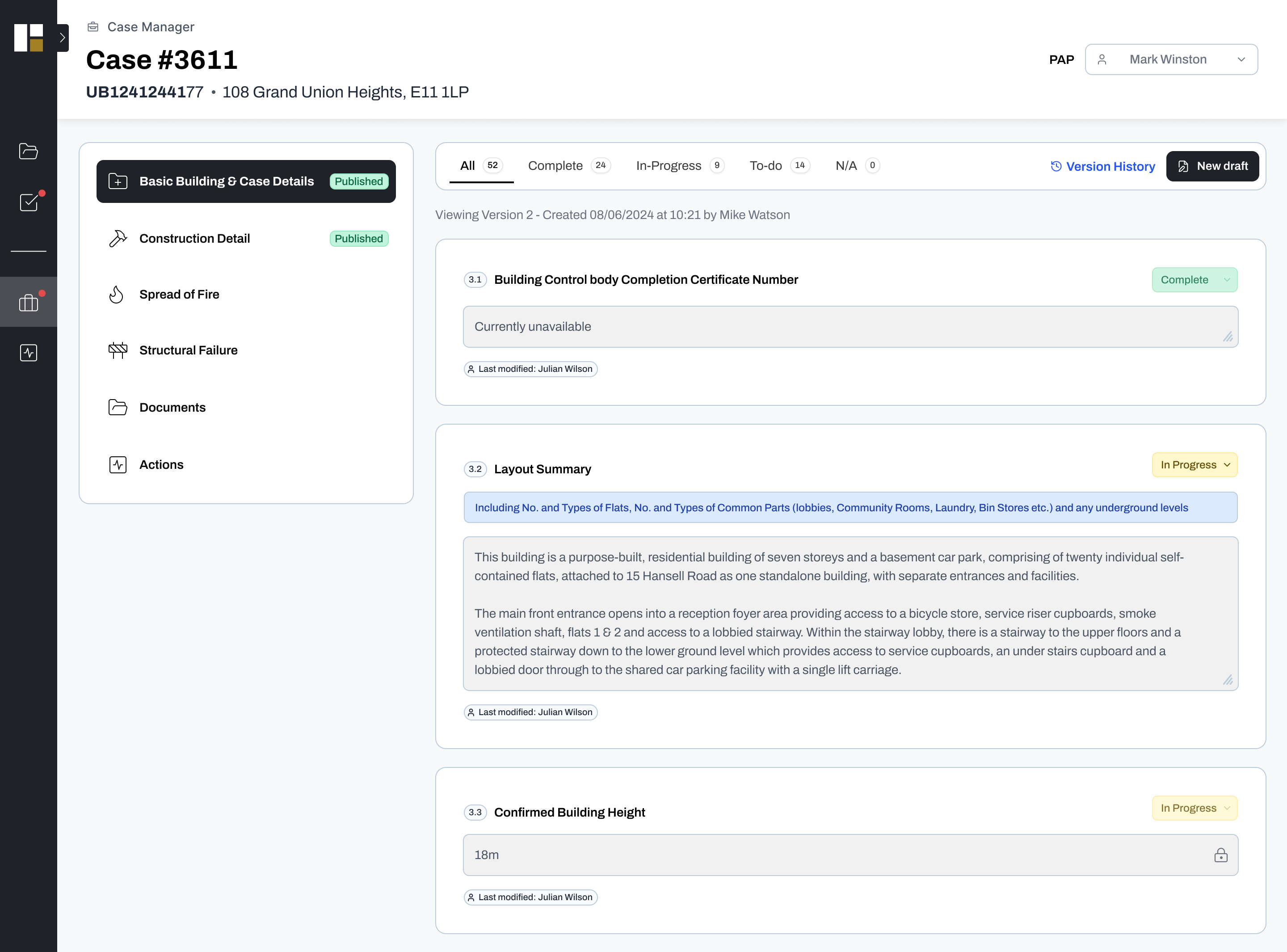
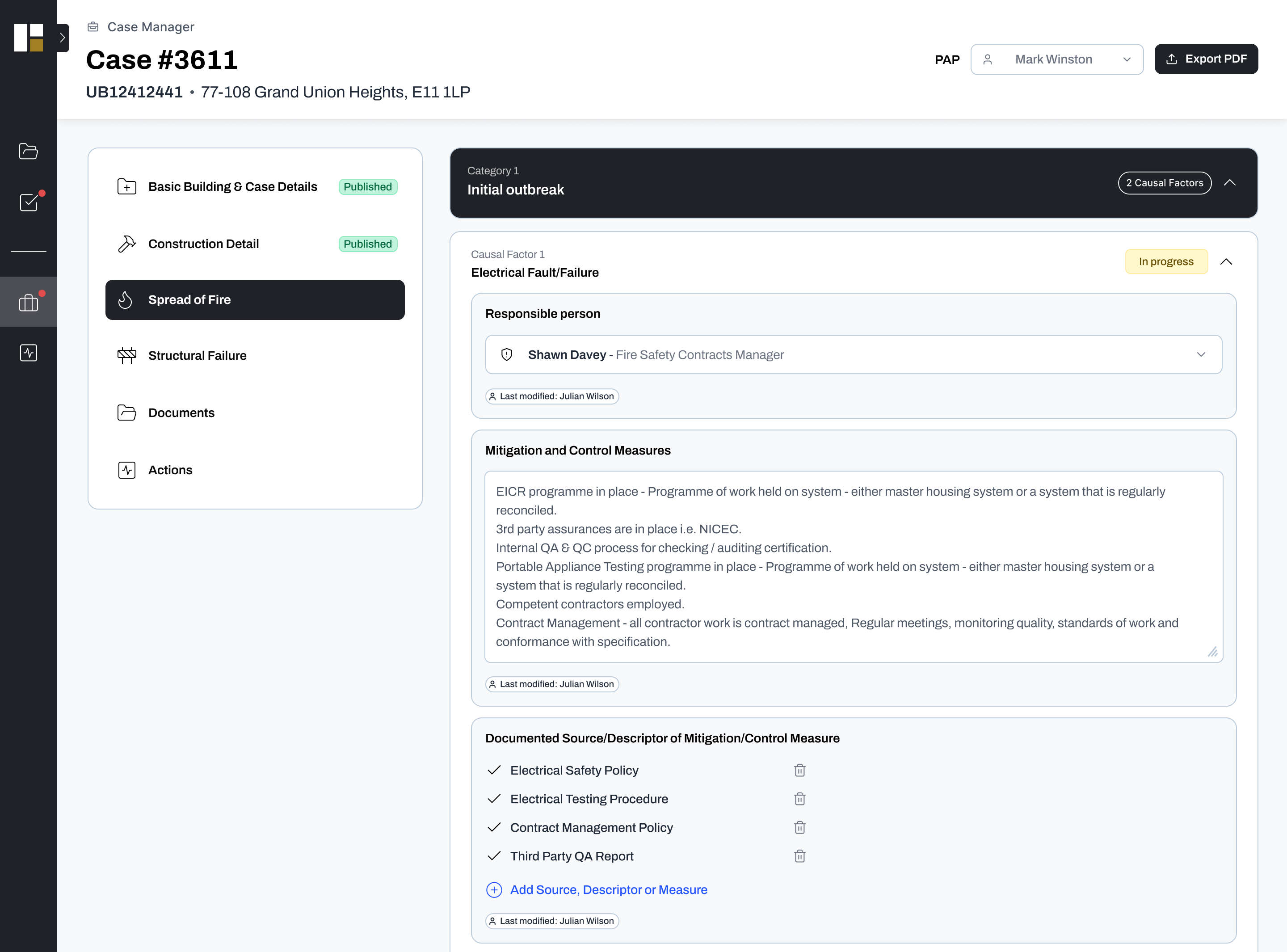
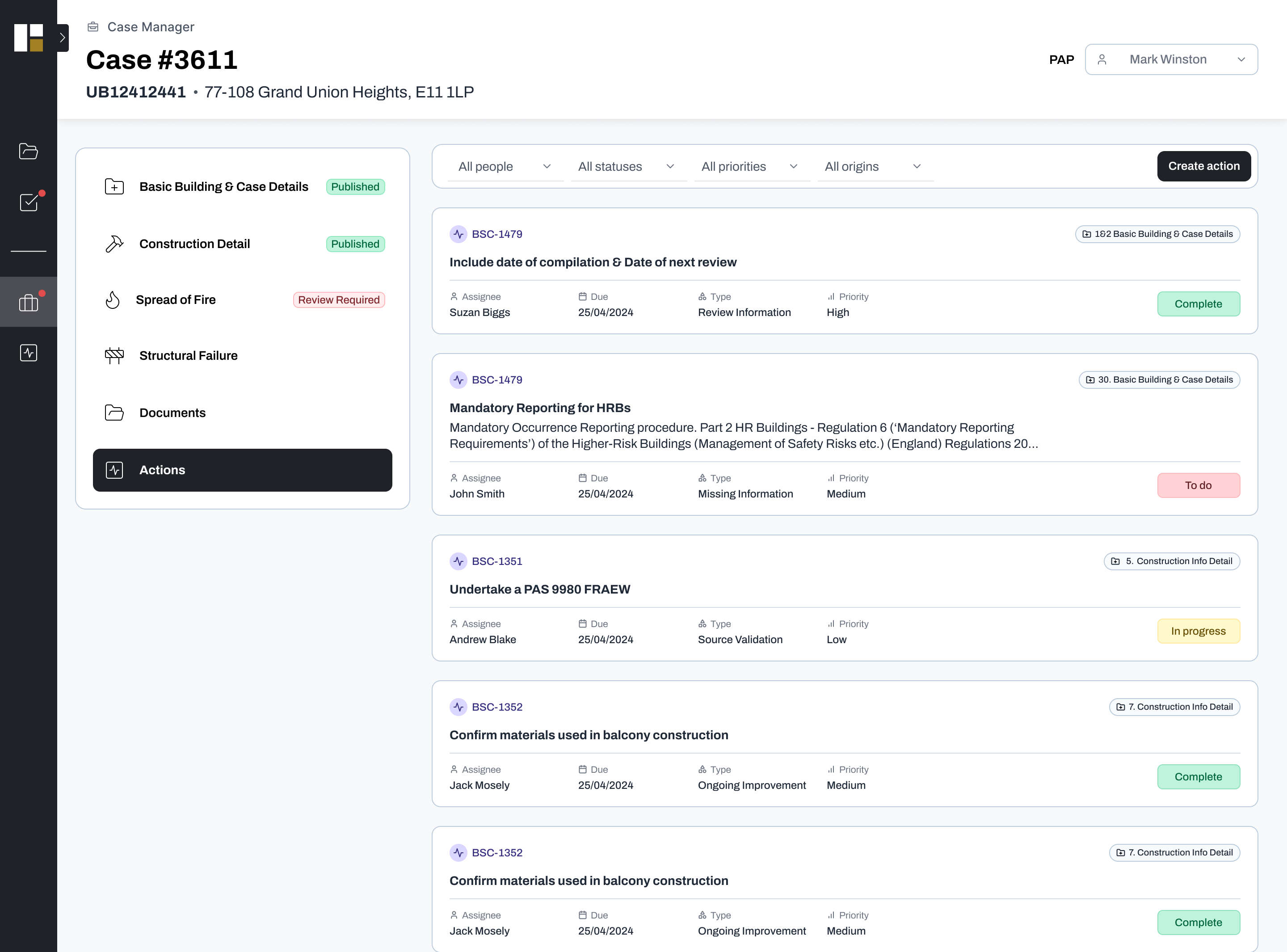
Core Features of the Building Safety Case Platform
The Building Safety Case platform is designed to streamline complex workflows, ensuring accuracy, accountability, and collaboration. These core components share a consistent design language, making it easy for users to navigate and manage critical safety data efficiently:
- Case Assist: Manage property and construction details with features like role assignment, customizable fields, and seamless updates. Ensure data consistency and accuracy for compliance.
- Risk Register: Track fire and structural risks, assign responsible persons, and document mitigations and assurance sources. Built-in task tracking ensures clear accountability and traceability.
- Action Planner: Assign and monitor tasks in real time with advanced permissions and automated workflow tracking. This feature ensures transparency and an organized approach to task management.
Together, these tools provide a cohesive experience for managing building safety cases while maintaining transparency and efficiency across all processes.



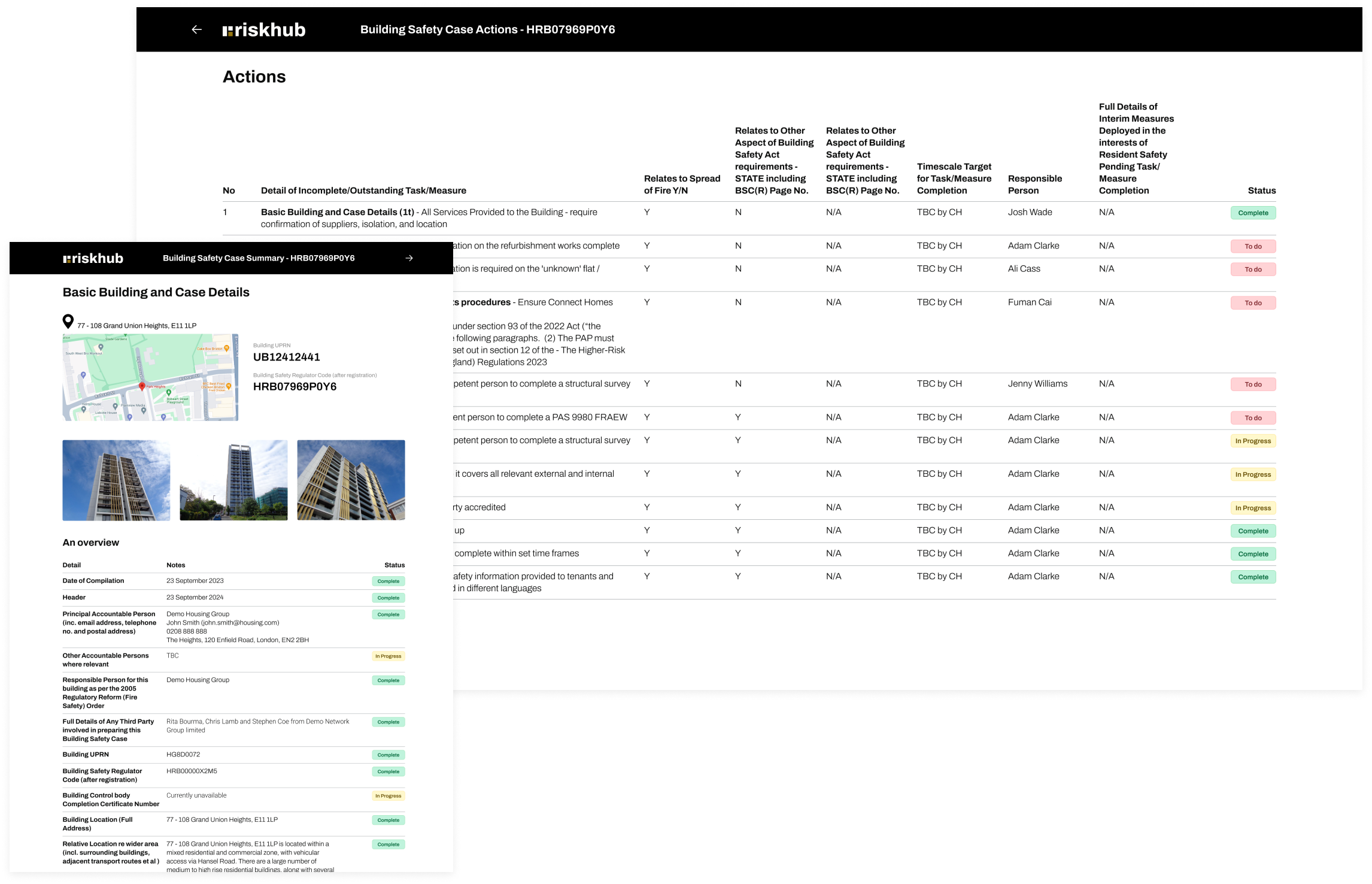
Regulator Summary
Streamline Safety Compliance and reduce costs with automated reportingThe Regulator Summary simplifies 28-day access requests by generating standardized reports, including key documents, with one click. It streamlines compliance, saves time, and reduces costs.

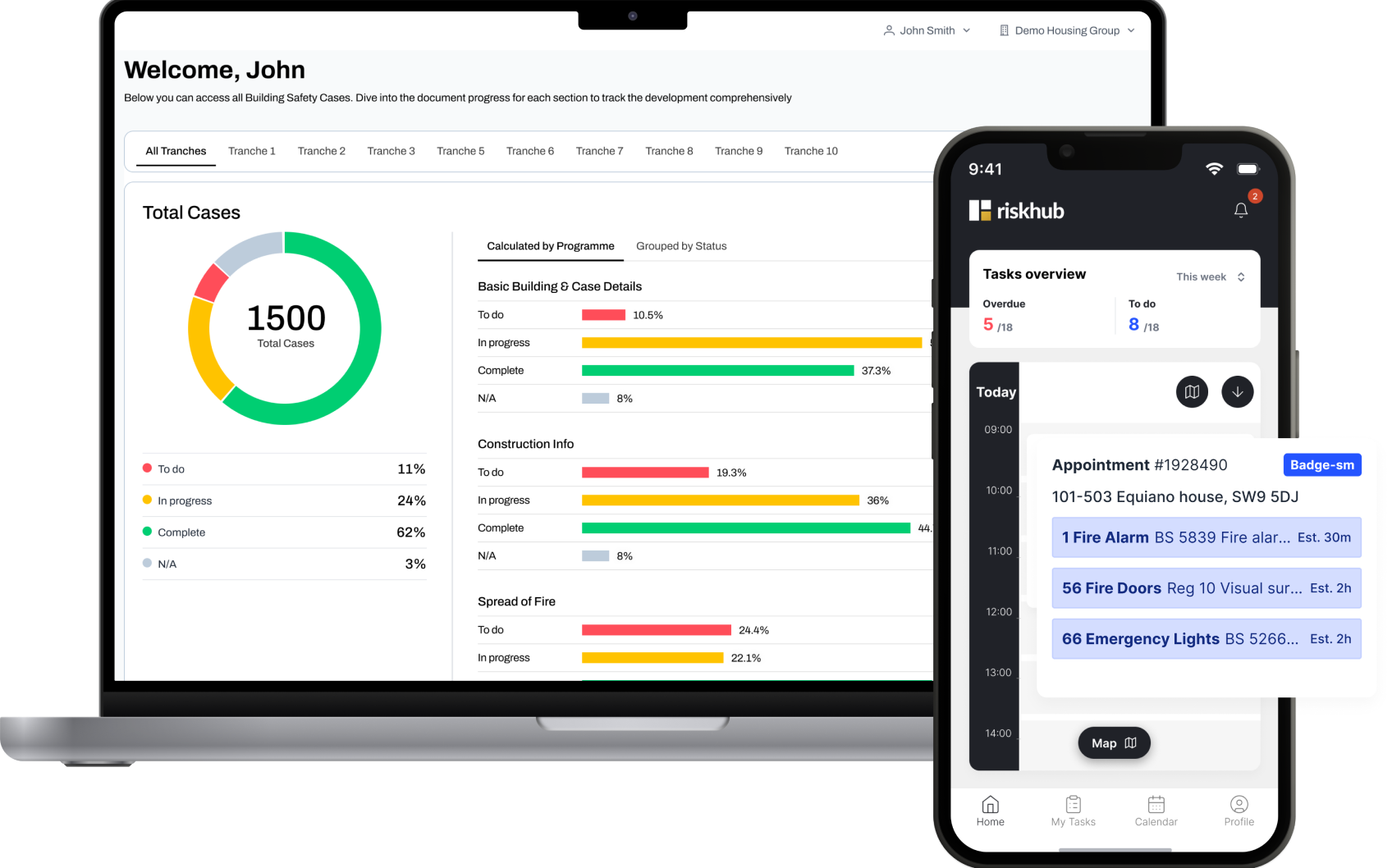
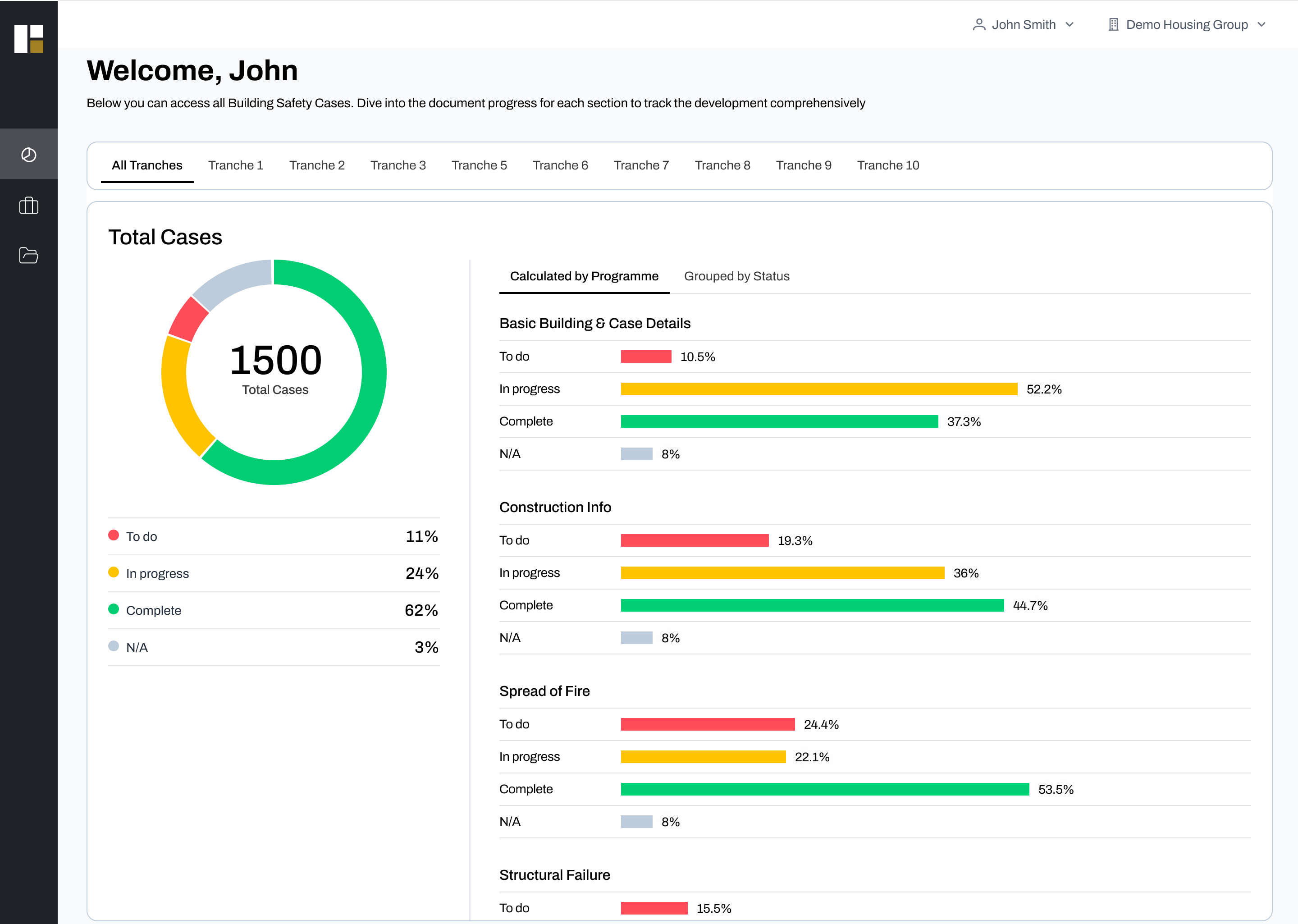
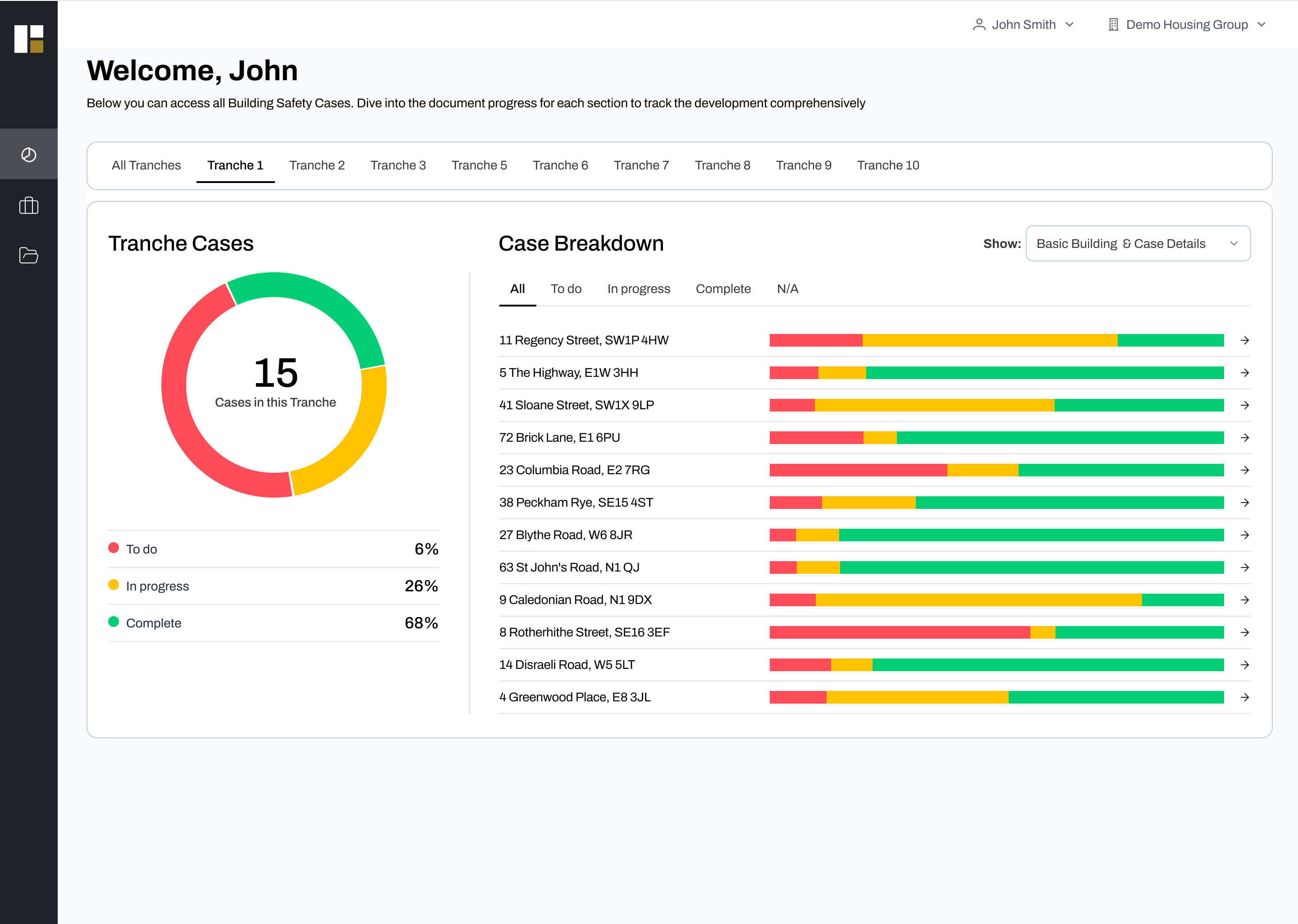
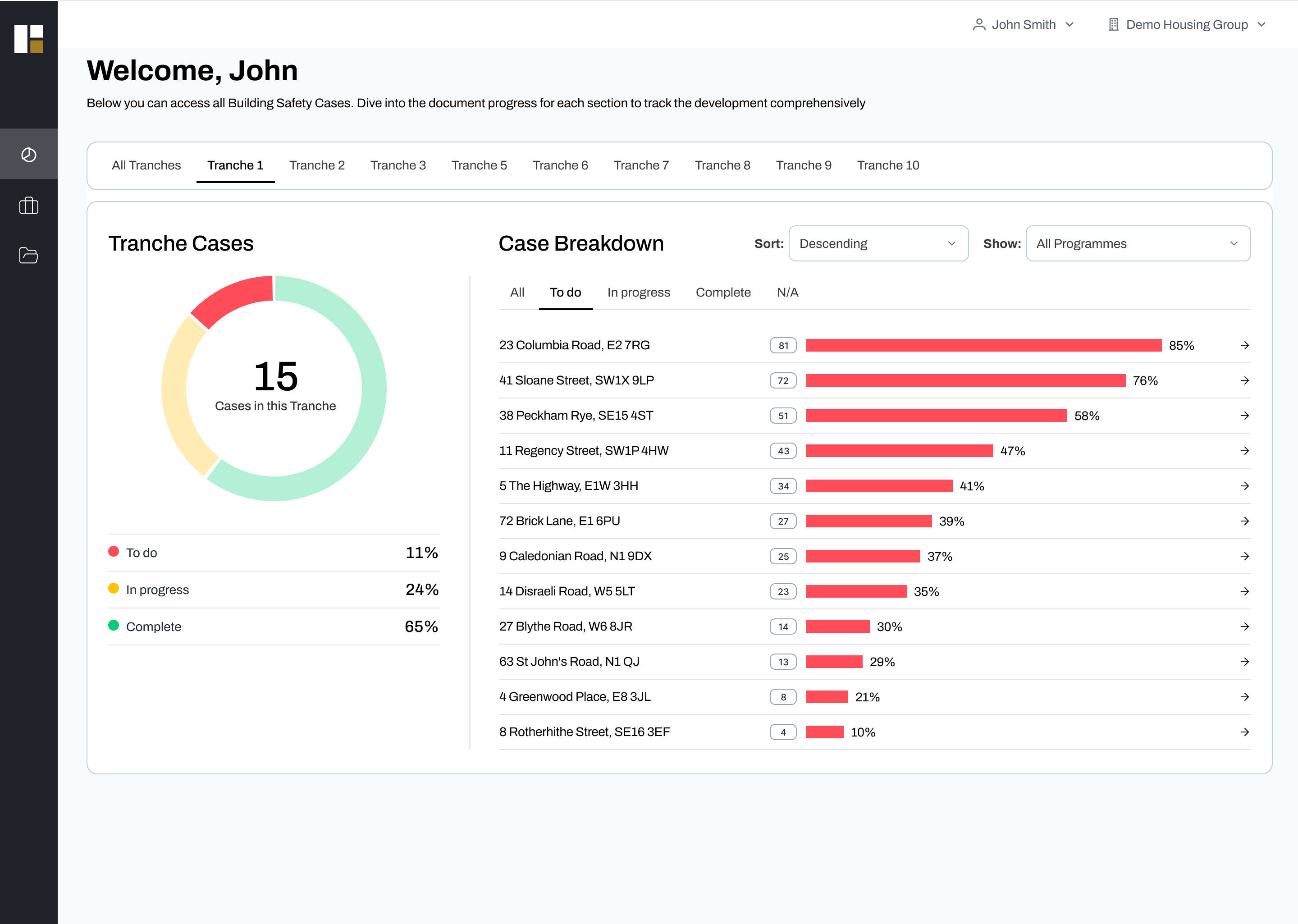
Dashboard
I designed a dashboard to streamline access to building safety case information and progress tracking. The interface provides users with an at-a-glance overview of tranche cases, visualized through a progress ring and status indicators (To Do, In Progress, and Complete). Users can explore the "Case Breakdown" section, which organizes individual properties with detailed progress bars reflecting task completion stages.
To enhance usability, the case breakdown can be filtered not only by task status but also by specific programs such as Building & Case Details, Construction Details, Spread of Fire, and Structural Failure. This functionality allows users to focus on the most relevant areas of their workflow, enabling efficient management of tasks and progress monitoring across various dimensions.



Challenges
- Limited access to the end client, making it difficult to gather direct insights
- Lack of online resources or documentation to understand the current process in detail
- A rapid development timeline requiring swift execution
- The accelerated delivery schedule left little room for discovery phases or creating wireframes, pushing the focus directly to high-fidelity designs
Highlights
- The extra-lean collaboration style and fast-paced delivery kept the project moving efficiently. It was incredibly rewarding to see designs go live quickly.
- Streamlined Visual QA Process: As the sole designer, managing all visual QA myself would have caused delays for developers. To avoid this, I trained QA testers to use Figma in developer mode to spot spacing, layout, and font size discrepancies. They compiled issues for my review and approval, then created tickets for developers. This ensured major problems were addressed early, leaving my visual QA as a final check for minor refinements.
Results
- Successfully delivered a product for the pilot phase, meeting key milestones and stakeholder expectations
- Fostered strong relationships within the team, promoting collaboration and effective communication throughout the project
- Continuously developed and refined a design system, evolving it alongside the product to ensure consistency and scalability
Lessons Learned
Adaptability in Fast-Paced Environments: The experience of working within a rapid development phase taught me the importance of adapting quickly, prioritizing tasks efficiently, and finding ways to maintain quality despite time constraints.
Effective Cross-Team Collaboration: By fostering strong relationships within the team, I learned how crucial communication and collaboration are to the success of a project, especially when working with multiple stakeholders (e.g., developers, product owners, QA testers).
Process Optimization: I discovered how crucial it is to establish streamlined processes, such as training QA testers on Figma, to avoid bottlenecks and ensure efficiency in the design and QA phases.
Iterative Design Development: The ongoing development of a design system alongside the product allowed me to learn how to scale and refine design solutions in real time, ensuring consistency and improving future iterations.
Acceptance of Imperfection in Live Products:I learned that live products will rarely match my initial design vision exactly. It's important to accept that while the design may evolve post-launch, the overall user experience and functionality can still meet business and user needs effectively.